We designed Store NG to help people buy tickets to the events they love, more quickly and easily.
Mobile First
By designing around the experience of buying tickets on a mobile phone we were able to create a product that is a joy to use and buy tickets on the go.
Customization
Added levels of control mean that designers can more easily modify the look and content of the store, giving our clients a completely customized look.
Improved Usability
By gathering real user feedback, we built a store that is easier to use than ever, by rethinking critical interactions around ticket buying, registration and purchasing.
Analytics
User Behavior, Referrals, Conversions, Funnels, Campaign Tracking, Re-targeting & more. We now have the tools we need to understand our users & deliver effective marketing campaigns.
Tested
Every time we make changes to the store, core functionality is tested across all our supported browsers, even IE8. We can now be confident all fans get the same great purchase experience.
API
Through developing & now using our own API we can tackle the functions of the store in isolation & get us to the scale we need. Our API becomes battle tested & ready for partners quicker.
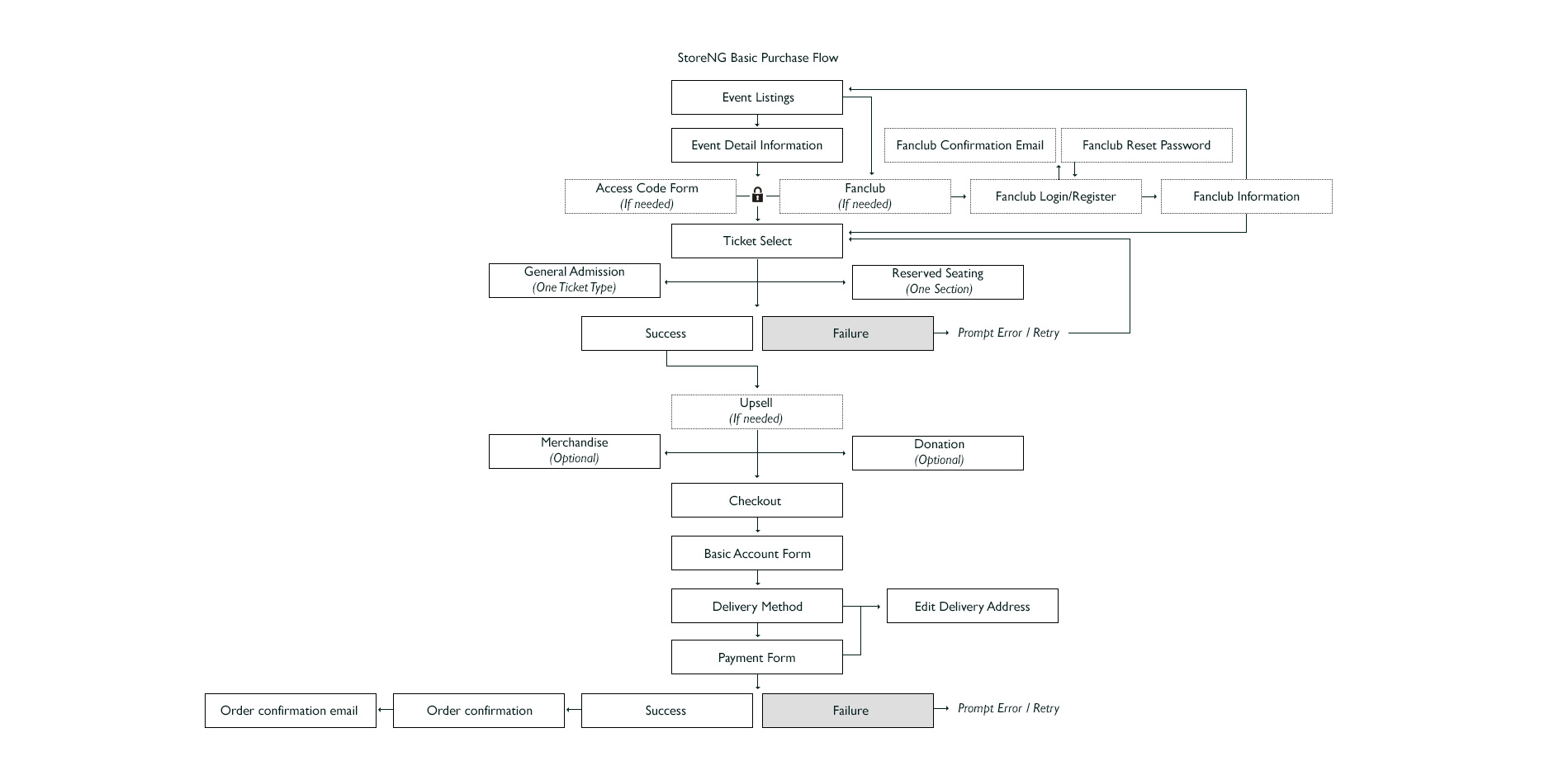
Flow

Basic Purchase Flow
Event Listings
Availabile / Unavailable Events
-
1. Listings Available
All events associated with the store are shown in chronological order.
If an event is confirmed or set to contact venue with an alt seller a ‘Buy Tickets’ button is displayed. This either takes the user through to event details or off to another site.
Other statuses will be displayed as expected, but are not actionable by the user.
-
2. Listings Unvailable
If there are no future events associated with the store, ‘'No upcoming events' is displayed.
Selecting Tickets
Event Details Overview
-
1. Event Detail Information
Date, venue name, venue street address, venue location, door time, age limit and any extra age text are displayed in a standard way on the event details page. The format of the event date cannot currently be controlled. Likewise, door time will be in the 12 hour clock format.
For venue location, ‘City, State’ is displayed in the US; ‘City, Country’ is shown for all other countries.
If the event has an associated seatmap, it will be displayed below the ticket select UI to keep the primary actions towards the top. Event about text is pushed below the ticket selection interface on mobile & can be formatted as required.
Selecting Tickets
Single Ticket Types
-
1. General Admission (One Ticket Type)
If there is only one GA ticket type available, the simpler select interface is displayed to the user. The ticket name is displayed prominently.
Clicking ‘Add to Cart’ will make a request for tickets and, if successful, will take the user through to the next step in the checkout funnel.
The default quantity is set to 2 because the average order contains 2.2 tickets, making it a step away from selecting a quantity of 1 or 3.
-
2. Reserved Seating (One Section)
If there is only one Reserved Seating section available, the simpler select interface is displayed to the user. The section name will also be displayed prominently.
- 3. Could Not Complete Request
Selecting Tickets
Multiple Ticket Types
If there are multiple ticket types or sections available to the user, the richer select interface is displayed to the user. The lowest ticket price is also displayed upfront to entice users.
-
1. Ticket Select (Step One)
On tablet & desktop screens, the interface also allows users to select Reserved Seats by exact section.
Tickets are ordered in the following way, with Reserved Seating always before General Admission, shown as distinct groups.
-
Reserved Seats (Best Available)
- By availability - available & all in cart, onsale soon, all sold & offsale.
- By price - high to low.Reserved Seats (Sections)
- By availability - available & all in cart, onsale soon, all sold & offsale.
- By order defined when event built - low to high
-
General Admission
- By availability - available & all in cart, onsale soon, all sold & offsale.
- By price - high to low.
The top five ticket types, sections or price levels are shown to the user on desktop & tablet. On mobile the top three are shown.
The "Show x more" toggle informs users if there are more ticket types, sections or price levels to select from, clicking the toggle will reveal these.
-
-
2. Ticket Select Success
Selecting a ticket makes a request for tickets. If the request is successful, users can review their allocated tickets before choosing ‘Add to Cart’.
Clicking the primary action ‘Add to Cart’ will take the user through to the next step in the checkout funnel.
Clicking the secondary action ‘Clear’, releases the tickets and takes the user back to the first step. The user is also free to scroll up & change quantity or selection, which will also releases the held tickets.
On the review step the tickets are, technically speaking, already in the user’s cart. Any user action except ‘Add to Cart’ from this view will release the tickets from the request.
-
3. Ticket Select Fail
If the ticket request cannot be fulfilled, the user will see an error alert. The app will also make call the server to get the latest stock levels.
Selecting Tickets
Ticket Statuses
During an onsale a ticket type, section or price level will typically reach a point where all available stock is in user's carts. Eventually stock will then be all sold or marked back before the event. Clearly & accurately displaying the status to a user is a critical part of providing a great experience.
-
1. Ticket Statuses
All In Cart All stock for a ticket type, section or price level is either sold or currently reserved in a user's cart. Stock may become available again, if other users choose not to complete their purchase. If a a ticket type, section or price level is in this state, then a secondary refresh availability action will be displayed. Clicking this will call to the server to get the latest ticket stock and in turn refresh the UI.
Unavailable All stock for a ticket type, section or price level is either completely sold or offsale. Sold out is not used, as in most cases a similar ticket will be available on other sites.
On Sale Soon This ticket type, section or price level is to not yet onsale.
-
2. All Tickets Unavailble (External vendor link)
When all tickets on an event become unavailable the view will switch to an external buy action if a link has been associated with the event.
-
3. All Tickets Unavailble (No external vendor link)
If no link has been set, unavailable messaging is displayed. Again, sold out is not used, as in most cases tickets will be available on other sites.
Selecting Tickets
Access Code Protected
Tickets can be protected with an access code as required. Access codes are defined on the event level as either infinite-use vanity codes (INCOLOUR) or limited-use unique codes (3FGNVDU8).
-
1. Access Code Form
The user is prompted to enter an access code to purchase tickets.
-
2. Invalid Entry
If an access code is entered incorrectly, then the user is prompted to try again.
-
3. Valid Entry
If a valid code is entered, a success message is shown and the ticket selection interface is displayed.
Upsell
Item with Single Variant
Upsells are a great way for us to sell merchandise to fans after they have secured their tickets. Upsells are commonly used to offer event specific extras like upgrades, sell exclusive artist merchandise like signed posters or drive album pre-orders.
An upsell consists of a merchandise product linked to a store or an event. The merch name, price, currency description & image are displayed to the user.
If the merchandise item is off sale or has a different currency to the user’s cart, it will not be displayed. If multiple upsells are linked to the store / event they will all be displayed in the order defined.
-
1. Selecting Quantity
If the merchandise item only has one variant, the user simply has to select their desired quantity.
-
2. Selected Merchandise
Once merchandise has been selected, the button language changes to ‘Continue’. Clicking continue will request the merchandise item and take the user through to the cart step.
-
3. Product Maximum
Each merchandise item has a maximum quantity limit, which is enforced in the app.
Upsell
Item with Multiple Variants
When a product has multiple variants, there are a couple of key differences in the selection interface. A from price is shown above the image, with the variant names & prices shown in their defined order below it.
-
1. Selecting Quantity
Users can select their desired quantity for any variant.
-
2. Selected Merchandise
If any variant has a quantity associated with it, the button language changes to ‘Continue’. Clicking continue will request the merchandise variant(s) and takes the user through to the cart step.
-
3. Product Unavailable
If any variant cannot be fulfilled by the request, the user will be shown an error message. Additionally the interface will be refreshed to show the latest variant availability.
Upsell
Adding a donation
Donations are an opprotunity for our our fans to give back to their artists favorite causes.
-
1. Donation Select
By default the "No thanks" option is selected, so that we are not pushing the donation onto the user. Donations are always listed from lowest price to highest price.
Checkout
Guest Checkout
Guest Checkout allows users to complete their purchase without a Songkick account in Store NG. Adding Guest checkout also completely removes the ability to create or login to a Songkick account.
-
1. Basic Account Form
If a user enters an invalid entry, such as an invalid email address, then they are alerted before they fill out the entire form. The form is also validated when the user submits.
2. Inline Validation
If a user enters an invalid entry, such as an invalid email address, then they are alerted before they fill out the entire form. The form is also validated when the user submits.
Checkout
Selecting a delivery method
-
1. Delivery Select
All available delivery options are displayed from lowest to highest in price, with the least expensive delivery option selected as default. Any changes to the delivery will update the delivery cost in cart accordingly.
-
2. Delivery Address
If the delivery method relates to a postage type, then the user’s current delivery address is shown. The user also has the option to edit this address.
-
3. Editing Delivery Address
The user can update their delivery address inline. If the country is changed, the delivery methods will update accordingly in cart.
Checkout
Paying with a card
-
1. Payment Form
Users can pay for their order with a valid Visa, Mastercard, American Express or Discover card.
The billing address is pulled through from the address entered when registering, but can be updated independently of delivery.
In order for payment to be taken, users simply need to enter their Card Number, Expiration date and CVV number, then accept the Terms and Conditions.
Based on the card number entered, the appropriate card icon is highlighted.
-
2. Payment Processing
Typically payment will be taken in under three seconds, however in extreme cases the payment gateway can take up to one minute to respond.
To ensure the user is aware payment is processing, once payment has been submitted, the user is alerted and the app disabled until a payment response is received.
The cart is converted to the order when the user submits payment for the first time.
-
3. Payment Failure
If payment fails for any reason and error alert is shown displaying the message received from the payment gateway.
Checkout
Order confirmation
Once the user has completed their order, they are shown the order confirmation screen and sent a confirmation email.
-
1. Order Summary View
In this final step, the user sees all of the relevant order information, including the Order ID, the email the confirmation has been sent to, delivery information and how to contact Customer Service.
-
2. Order Confirmation Email
The confirmation email mirrors closely what the user sees on the order summary page. Confirmation emails typically take a matter of seconds to arrive.
The associated store image will be shown at the top of the email, if none is set the Songkick logo is shown. Additionally any event text or store text that has been defined on the email confirmation will be shown.
Fanclub Password Reset
Forgot Password Link
-
1. Enter Email Address
To reset their password a user enters their email address to receive an email with a secure reset link. An error alert is shown if the email does not match an existing account. This prevents users from thinking that they have a Songkick account when they really do not.
-
2. Link Successfully Sent
If the user entered their email address correctly and the address related to an account they will see a success alert & receive a forgot password email. Emails typically take a matter of seconds to arrive.
-
3. Reset Password Email
The forgot password email outlines what the user needs to do to reset their password. This email can be customised and branded as required.
Password Reset
Reset Password Form
-
1. Reset Password Form
Double confirmation of the user’s password ensures that they do not accidentally enter the wrong password and change it to something they will not be able to re-enter.
Users have the option to ‘show’ their password to see their account password
-
2. Reset Password Form (Valid)
If the passwords match the user is able to submit the form to reset their password.
-
3. Reset Successful
At this point the user has successfully reset their password, they will now be able to log into their account using the new password.
Fan Club
For campaigns in North America, certain features can be enabled to ensure compliance with Ticketmaster’s current definition of an artist fan club.
-
1. Members Link
If a fan club is associated with a store, a members link will always be shown in the navigation on the event listings page. If a user is signed in to the fan club, they will be taken to the member content page. if a user is signed out, they will be taken to the member sign up page.
-
2. Fan Club Banner
To drive fan club signups a banner can be enabled or disabled on the store. This will pull through the fan club name, the fan club description, a primary action to join and a secondary action to sign in to the fan club. The banner is not shown if the user is signed in to the fan club.
-
3. Protected Events
If an event requires Ticketmaster compliance & a signed out user clicks on ‘Buy Tickets’, they will be redirected to the member sign up page and be required to sign in before accessing the event. To ensure compliance, the app does not distinguish between fan club protected events, unprotected events & external event links on the ‘Buy Tickets’ actions.
Fan Club
Users have a simple way to sign in / sign up for a fan club.
-
1. Sign Up
If a user is signed out & has clicked join from the banner, the members link in the navigation or clicked on a fan club protected event, then they will be shown the sign up page.
The fan club name & description are shown at the top. The user is promptedp the user for an email, password & country to join the fan club. Country is auto-detected. If the country is set to US, UK or Canada, the user is asked for State, County or Region as well.
Once a user signs up, they will be sent a customised welcome email to confirm their membership. COPPA compliance can also be enabled on a fan club if required.
-
2. Sign In
If the user is already a member of the fan club, then they can switch to the sign in view. The user is prompted for their email & password to sign in to the fan club.
There is also the option to place the fan club in a sign in or sign up only state. This allows the fan club to be used as a basic data capture pre-onsale or to use the fan club as a way to gate events during a period of the presale.
-
3. Content Screen
To ensure compliance, a content screen is shown once the user has signed in or up. A heading, some copy & an image are pulled through from the associated fan club.
If the user has come through on an event link, they will be prompted to continue to event; if they have come from the banner or members link, they will be prompted to return to events.
If a user has signed in / signed up through an event link, there is an option on the fan club to disable this content page, taking the user straight through to the event details. Please ensure the implications for compliance have been considered before using this feature
Styling a Store
The benefit of having a responsive design is that it looks good and works on all screens, whether it's an really tiny iphone screen or a large desktop screen.
-
1. Use the CSS template
Following the 6 steps of the template will keep you focused on the most important bits first and will prevent you from having to go back and re-write any CSS previously written.
-
2. Follow the best practices
Authentically representing the brand while keeping the usability of the store intact is always a give and take.
-
3. Use templates when nescessary
The store is comprised of layered templates, and with the ability to select these templates throughout the store, you can vastly change the content within these templates. .










































